Fisrt time buat tutorial..haha..
nie pon atas permintaan seseorang..
so skrg aku nk tunjuk kat korang cara nk letak icon kat blog...
contoh:

klau nak letak icon nie..
nie pon atas permintaan seseorang..
so skrg aku nk tunjuk kat korang cara nk letak icon kat blog...
contoh:

klau nak letak icon nie..
- log in blog
- Tekan Design
- Tekan Edit Html
- cari code dibawah(control F)
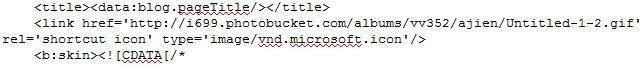
<title><data:blog.pagetitle/></title>
- copy code dibawah
<link href="'http://i699.photobucket.com/
albums/vv352/ajien/Untitled-1-2.gif'" rel="'shortcut"
type="'image/vnd.microsoft.icon'/">
- paste code itu diatas code yg atas td..
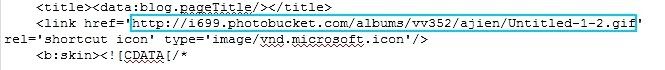
- Buat seperti gambar dibawah
- Tukarkan Url Icon yg berada didalam kotak biru tersebut dengan url icon yg anda mahukan
- Akhir Sekali tekan save..













No comments:
Post a Comment